 |
 |
 |
 |
 |
||||
 |
||||||||
|
||||||||

| 30年 | 完成図 | タイトル・概要 |
| 1 |
 |
フォトモーションを使って動きのある画面作り 複数の写真を、スライドショーやズムといった動きある演出で見せこがま す。 動き (モーション)にはつぎのようなも があります。 ① 動き中から好のを設定 できます。 ② カル ーセ写真を循環させて、流し見することができま。 ③ ズーム サムネイルでポンターを合わせた部分拡大表示きます。 ④ サムネイルでポンターを合わせた部分拡大表示きます。 ⑤ ギャラリー サムネイルをクリッして、写真画面いっぱに表示できま 。 ⑥ スライドショー 写真をいろな効果で切り替えがら表示します。 どれか を決めたら、写真選択してスタイル設定するだけの簡単な 操作で魅力 ある写真演出を作成できます。 |
| 2 |  |
ウエブアートを使って ホームページを飾りましょう 花柄タイトル 「ウェブアートデザイナ」 を使ってオリジナルのタイト・ 画像に フレームを付け、センス良く コラージュ を作成しホームペジ飾り ましょう ① ウェブアートデザイナを起動 ② キャンバスの新規作成 ③ タイトルの作成 ④ 保存 ◆コラージュの作成 ① ファイルから画像を貼り付ける ② フォトレームの作成 ③ フレームを透明化 ④ 文字を入力 ⑤ グループ化 ⑥ 保存 |
| 3 |  |
無料アクセスカウンターの挿入 「無料アクセスカウンター」のペジに必要事項を入 力  ② アクセスカウンターのタグをコピする。 ③ トップページの設置したい場所にタグを貼る |
| 4 |  |
イメージデザイナーを使って見よう イメージデザイナーは、色々な機能が付属しており、深く考える ことなく、簡単に使用出来、綺麗に仕上がります。 楽し使ってオリジナルの作品を作って見ましょう ① イメージデザイナーを起動 ② 新規作成 ③ デザインを決める ④ 背景を決める ⑤ 写真の挿入 ⑥ 文字を入力 ⑦ 写真枠の調整 ⑧ デコを貼る ⑨ 保存 ⑩ アニメーションの作成 ⑫ ホームページに挿入 |
| 5 |  |
地図の挿入 ① ネット上に目的の地図を開く。 ネット上に目的の地図を開く。 ② 「文化の森」ページ画面に地図ソスを貼る。 。 ③ 画面に挿入した地図枠をつける。 ④ 画面の文字にリンクを貼る。 画面の文字にリンクを貼る。 |
| 6 |  |
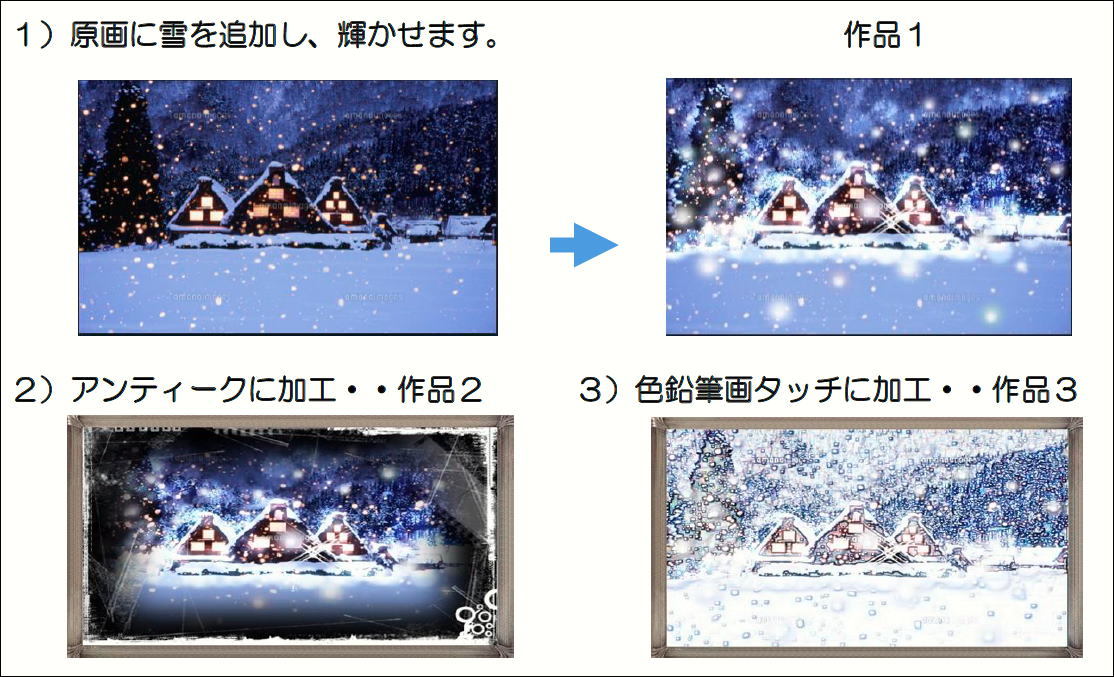
Jtrim で「かざり枠」と「花文字」の作成 画像編集ソフトのJtrim とPhotoScape は、画像に様々な加工、 修正、効果を付ける事が出来る多くの機能を持っています。 今回は「かざり枠」と「アニメ」、「花文字」を作成します。 🌼飾り枠の作成 ① Jtrim の起動 ② 飾り枠の作成 ③ 画像を挿入 ④ 編集と合成 PhotoScape の起動 🌼花文字の作成 ① Jtrim①の起動 ② 文字入れ ③ 編集 ④ Jtrim ②を起動 ⑤ 花の写真と合成 |
| 7 |  |
インラインフレーム 「インラフレーム」とは一つのペジ内( htmファイル)中に別 ページ ファイル) URLやlhtmlファイル)を表示させるもので す。 llhtml内に部分的な領域を作ってそこに他の lhtmllを 入れていきます。 ① ホームページビルダーの起動 ② サイトを開く ③ 更新履歴ページの作成と編集 ④ 更新履歴ページの保存 ⑤ インラインフレームの編集 ⑥ トップページの保存 ⑦ トップページの転送 ⑧ ホームページビルダーの終了 |
| 8 |   |
Photo Scapeで フォトアート Scape Scapeはリサイズ、コントラスト・フィルターなどの補 正セピア。グレースケールなど、色調の調節 、 モザイクな どの効果、吹き出し、テキスト追加やトリミングその他、 GIFアニメ作成、画像の分割 、結合 、結合 機能を 備えた 多彩な画像編集ソフトです Scape Scapeでコラージュを作成 ① 壁紙を作成 ② 画像に文字を入力 ③ 画像を貼り付ける ④ タイトルを挿入 |
| 9 |  |
GNPでロゴの作成 GINPは無料で使える画像編集ソフトです 海外のす。海外の有志によって作 られたソフトで、しかも無料とは 思えな いほど画像処理に十分機能を備えています。 ① 外側の円を作成 ② 内側の円を作成 ③パスに沿ってテキストを配置 ④ イラストを使ってレイアウト ⑤ 全体的にグラデーションをかけて立体的にする |
| 10 |  |
背景固定 の壁紙を作成 ホームペジ の壁紙に、 加工 した画像 固定して を固定して を固定し て を固定して オリジナルの背景固定壁紙を作成します 壁紙を作成し ます オリジナルの背景固定壁紙を作成します ① Jtrimの 起動 ( 写真の挿入) ) ② 写真 のリサイズ ③ 写真 の加工・保存 ・ ④ タイトル 作成・保存 ⑥ 加工 した画像の挿入 ⑦ 壁紙 の作成 ⑧ ページ の保存 |
| 11 |  |
楽しい画像遊び・子猫のウインク 画像レタッチソフト「JTrim」と アニメーション画像作成ソフト 「Giam」を使って、かわいい子猫 のウィンクを作成します  |
| 12 |  |
フイルム写真作成 JTrimソフト で春の花 や旅の思い出 など色々の 写真を 合成しましょう。 ① フォント文字で旗を描く ② 竿の切り取り ③ フイルムの縁穴作り ④ 座標指定切抜き ⑤ 合成貼り付け |
| 13 |  |
サムネイル画像入れ替え サムネイルとは サムネイル(英語:thumbnail、サムネールとも表記される)とは、画像や印刷 物ページなどを表示する際に視認性を高めるために縮小させた見本のこと 親指(thumb)の爪(nail)のように小さく簡潔であるという意味から来ている。 視認範囲の限られるカタログや画面表示上、もしくはデータ量の限られるネ ットワーク上の画像情報の伝達において用いられることが多い。 1.今回の教材では見本のサムネイル用は説明図の上側の5つのセルでは 106×79の大きさで通常時はs-1~5.jpg、オンマウス時はa-1~5.jpgが 表示 されます。 2.上側の5つのセルにマウスポインタを当てると下の大きなセルに X .jpg(550×412)と入替えで画像を見せるのは1~5.jpg(550×412)です。 ホームページビルダーの起動 ① 表の作成 ② 大きな写真の挿入 ③ 一行目の左から1【2,3,4,5】番のセルを選択し挿入 ④ 画像のロールオーバー効果ウイザード ⑤ プレビュー画面で確認 |